VS配置属性表,保存Opencv配置信息
本文共 1491 字,大约阅读时间需要 4 分钟。
文章目录
前言
vs有很多人想必有这样的困苦:为什么我配置好的文件,新建了一个空项目时,一切都回到了起点。本文教你怎么配置成一个属性表,直接导入即可使用。
这不只是能用在保存Opencv属性表保存,也可以保存其他属性表,举一反三即可。
以下是本篇文章正文内容,下面案例可供参考
一、打开VS,新建项目
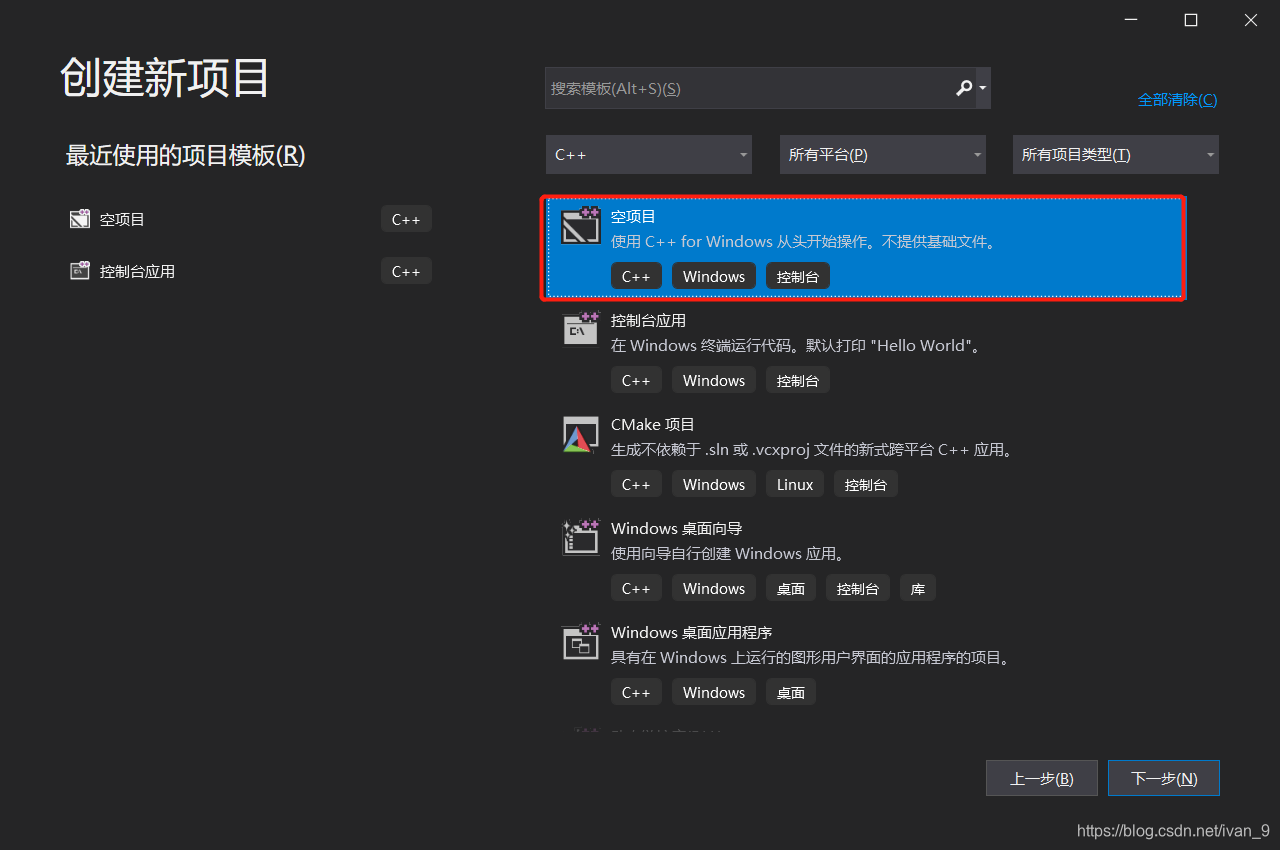
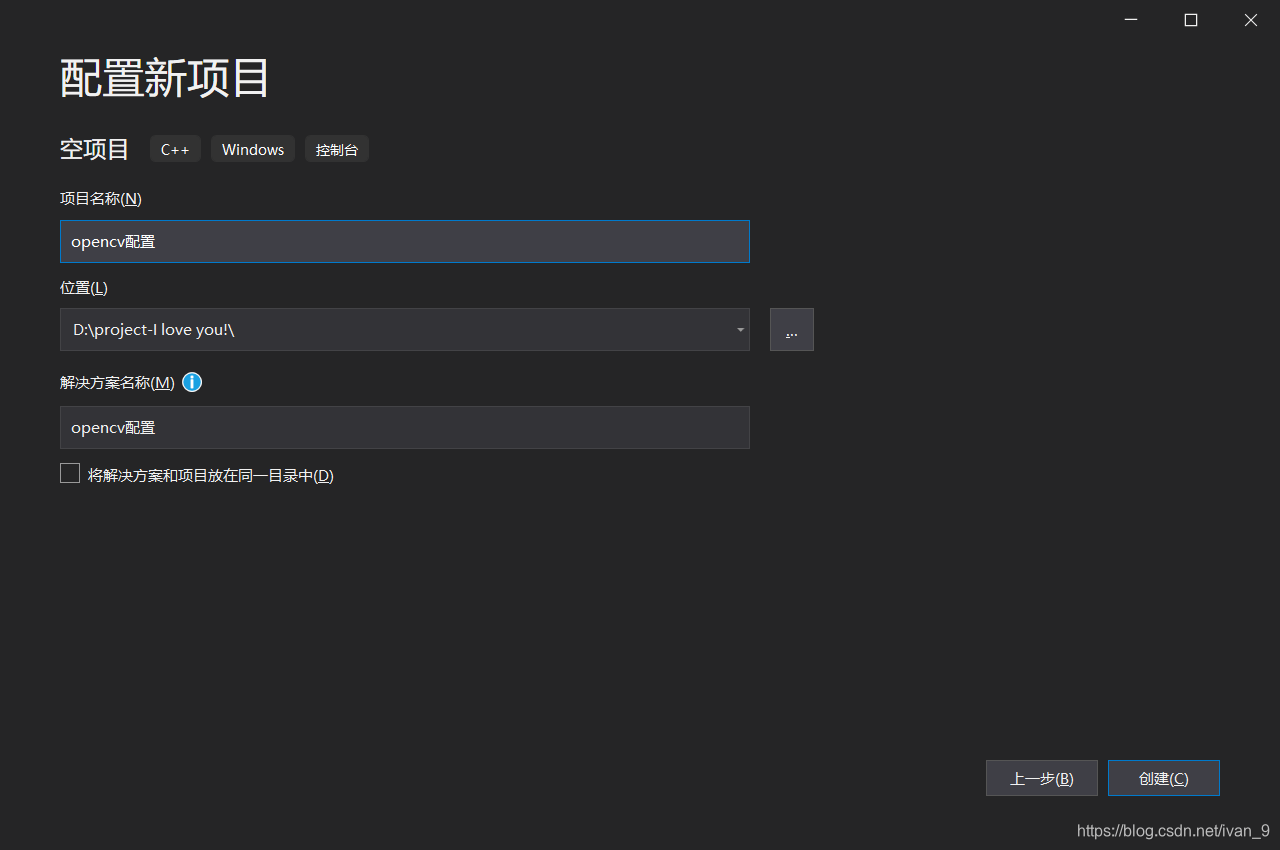
1.打开vs,创建空项目:
过程如下:



2.点击视图->其他窗口->属性管理器:

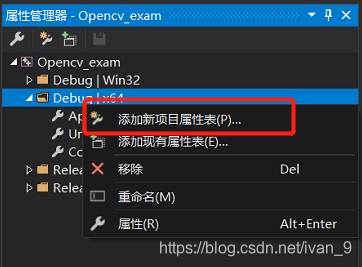
3.右键属性管理器中的Debug | x64,添加新项目属性表

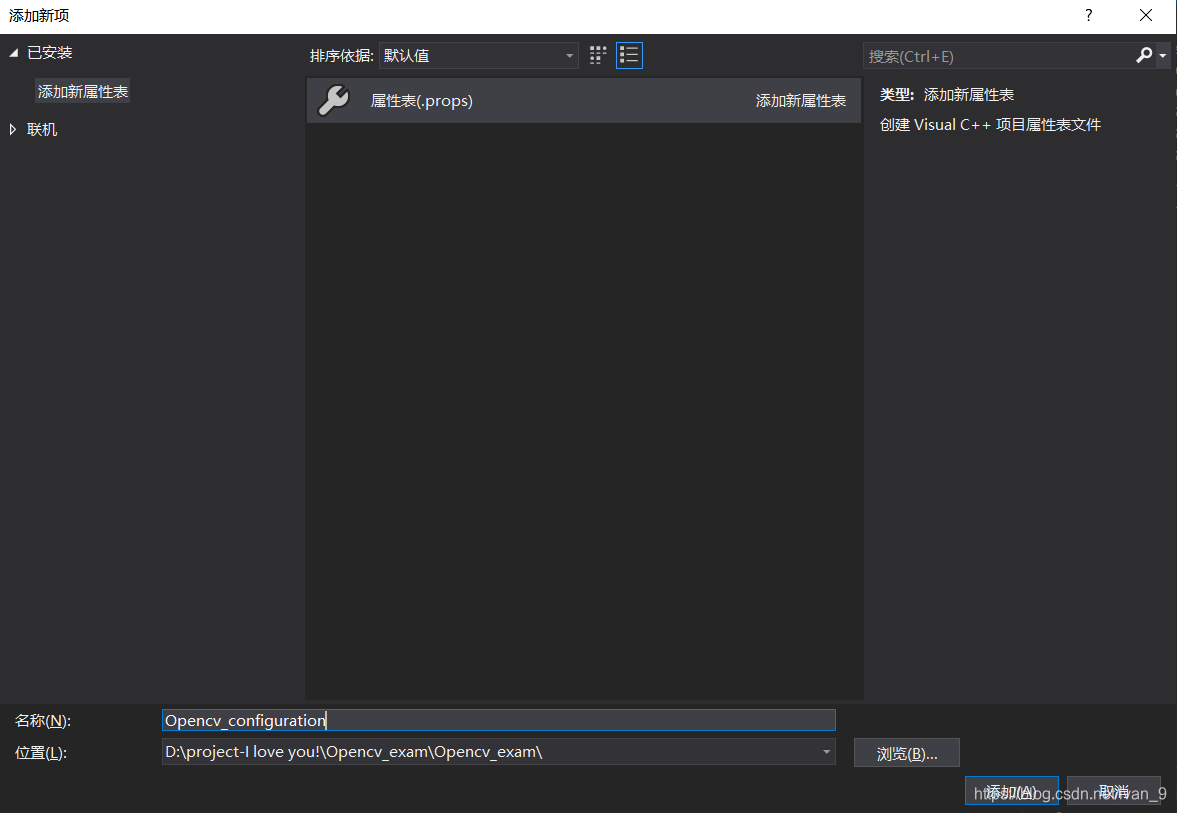
4.新建属性表 -> 命名好后点击添加
提示:命名怎么喜欢怎么来,建议简单易懂

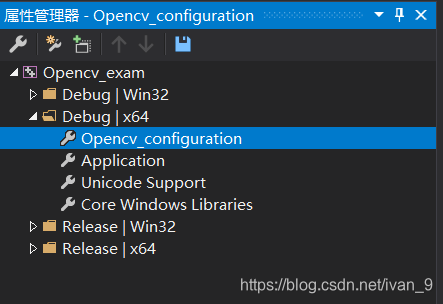
5.添加好后,我们看到Debug|x64中多了你添加的属性表

二、开始配置属性表
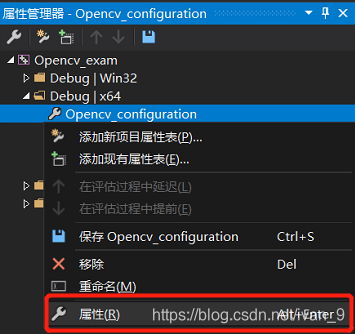
2.1、右击Opencv_configuration -> 属性


2.2、点击在通用属性下的VC++目录:
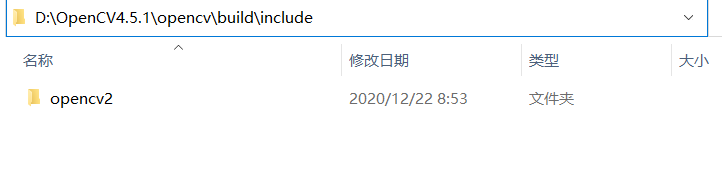
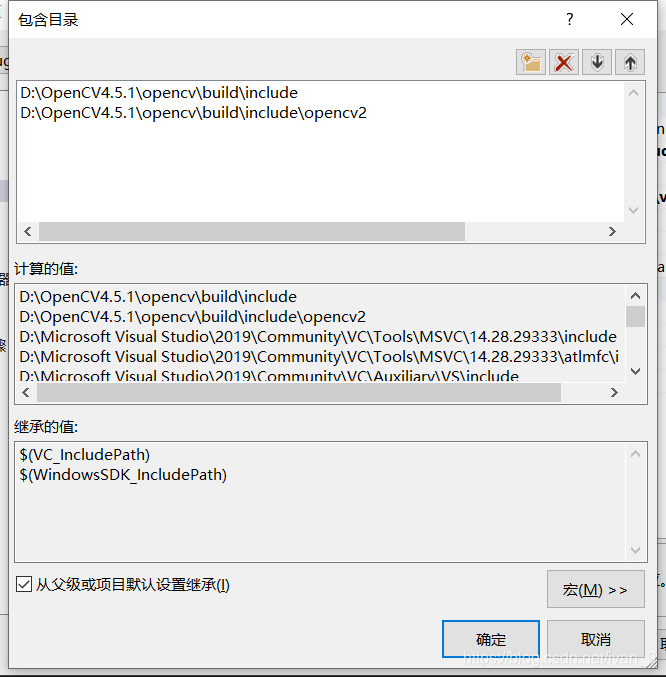
2.2.1、在包含目录下点击编辑,添加路径如下:

将上图路径拷进包含目录中:

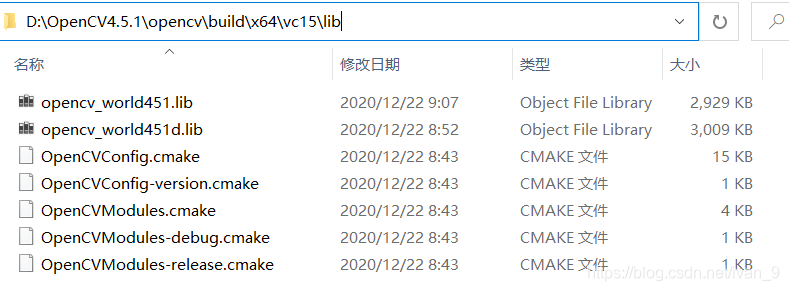
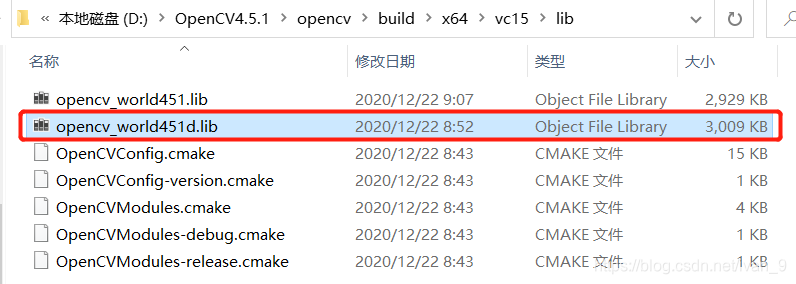
2.2.2、在库目录下点击编辑,添加路径如下:

将上图路径拷进库目录中:

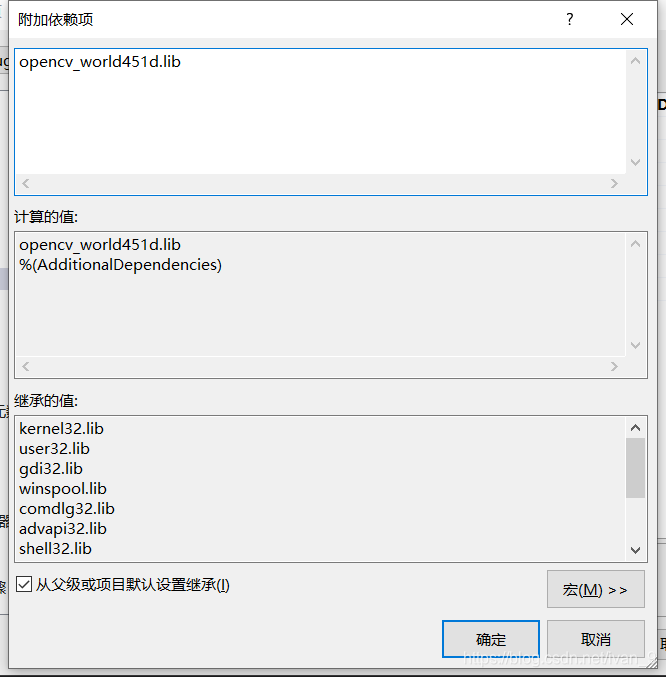
2.3、链接器->输入->附加依赖项中加入opencv_world451d.lib


2.4、每一步完成后点击确认即可。
2.5、附加:直接右击解决方案下一行的属性即可进入属性配置。
三、验证阶段
做完数学题,你需要验证,才能得出是否正确;同样,配置完后,你不验证,你怎么知道你配置成功了呢!
代码块:
#include <opencv2/opencv.hpp>#include <iostream>using namespace cv; //导入cv命名空间using namespace std;int main() { Mat src = imread("D:\\Myfile\\素材照片\\opencv素材照片\\1.jpg"); //利用imread读取图片路径 if (src.empty()) { //判断是否找到图片,没有就返回Couldn't load image,并退出 cout << "Couldn't load image\n"; return 0; } namedWindow("test opencv setup", WINDOW_AUTOSIZE); //创建一个窗口,自动大小不可人为改变 imshow("test opencv setup", src); //窗口显示图片 namedWindow("output windows", WINDOW_AUTOSIZE); //第一参数窗口名称 Mat output_image; cvtColor(src, output_image, COLOR_BGR2GRAY); //转换通道,显示灰度值图片 imshow("output windows", output_image); imwrite("C:\\Users\\ASUS\\Desktop\\2.jpg", output_image); waitKey(0); //让窗口停滞 return 0;}代码界面:

代码运行界面:

特别提示:这里要修改为X64:

四、保存你的属性表
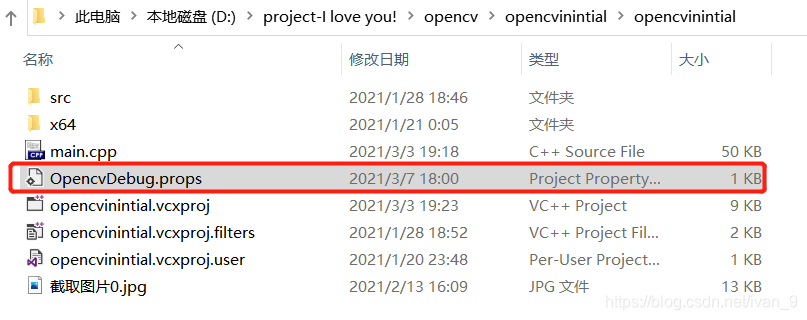
4.1、这一步很重要,你的属性表将保存到你建好的工程文件中

4.2、寻找你的属性表
我的文件就在我新建的工程地址下,往里层找就能找到,找不到就用文件搜索

4.3、再次打开文件,导入属性表即可
第二次新建文件时,你只需要在属性表的Debug|x64,添加现有项Opencv_configuration即可。

总结
参考来源
如有疑问,请留言!
如有错误,敬请指正!
转载地址:http://kmnwz.baihongyu.com/
你可能感兴趣的文章
SDWebImage--http图片加载不出来的问题
查看>>
Application received signal SIGSEGV
查看>>
MySQL删除数据库时的错误(errno: 39)
查看>>
Win10 JDK配置环境变量以及为什么需要配置每部分的原因
查看>>
ubuntu学习笔记-常用文件、命令以及作用(hosts、vim、ssh)
查看>>
SLAM学习笔记-求解视觉SLAM问题
查看>>
target加载不出文件的原因之一
查看>>
普歌-允异团队-HashMap面试题
查看>>
还在一个一个手动安装虚拟机吗?Cobbler自动部署装机一键最小化安装打把游戏就好了
查看>>
Windows下Python安装与使用
查看>>
Font Awesome图标库使用
查看>>
程序员应该知道的97件事
查看>>
我编程,我快乐—程序员职业规划之道
查看>>
剑指 Offer 29. 顺时针打印矩阵
查看>>
Web基础应用 NFS服务基础 触发挂载
查看>>
create-react-app路由的实现原理
查看>>
PSI值
查看>>
海思Hi3531DV100开发环境搭建
查看>>
Xilinx Zynq pl353-nand使用
查看>>
JavaScript上传下载文件
查看>>